How Can We Help?
Conditional Fields
This custom field will enable you to display different sets of questions based on the choice made on the condition field.
To set it up, in your data capture settings, for the Answer Type, choose Conditional Field.

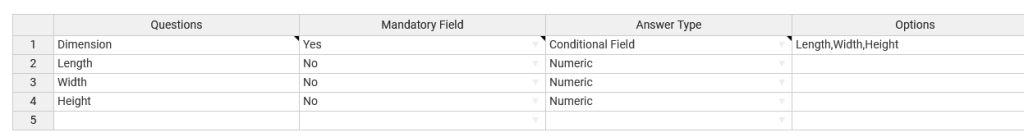
In the Options column, you’ll need to enter the names of the Questions that should be displayed. The names should be comma-separated.
For example, if you want either a Length, a Width or a Height field is shown depending on what is selected in a Dimension field, then in the Options column you would enter the names of those fields.

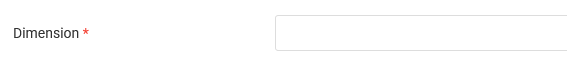
When the form is then displayed, you would see:

When a selection is then made, a corresponding field is displayed.


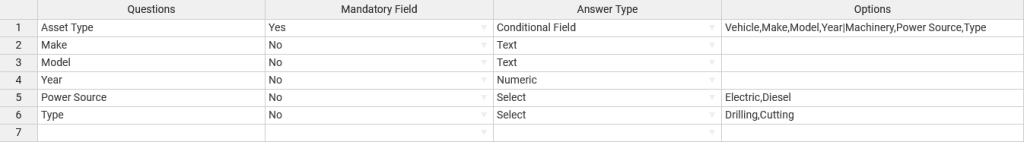
For multiple fields to be shown, you can group them together using the pipe “|” character.
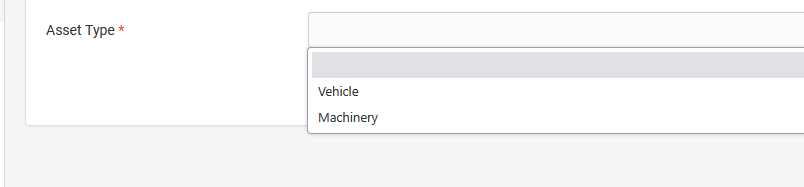
For example:

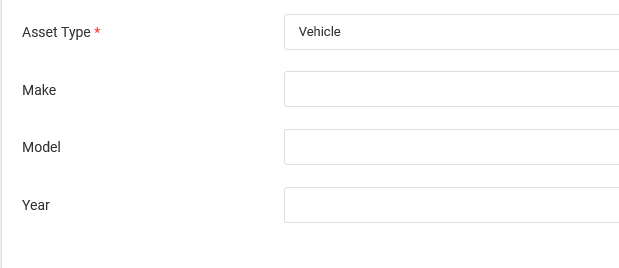
In this example, the first words, Vehicle, and Machinery do not appear on the rest of the sheet. These words form the label for the condition field question.

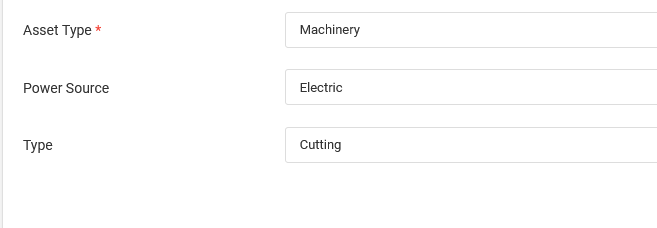
If a Vehicle is selected, the other fields, Make, Model, and Year will be displayed.

Conversely, if Machinery is selected, then the Power Source and the Type field will be shown.