How Can We Help?
How to set up Autocomplete using a Custom URL
Overview
This function will create a searchable dropdown, with the searchable options coming from a CSV file, that can be hosted from your own environment or within your account.
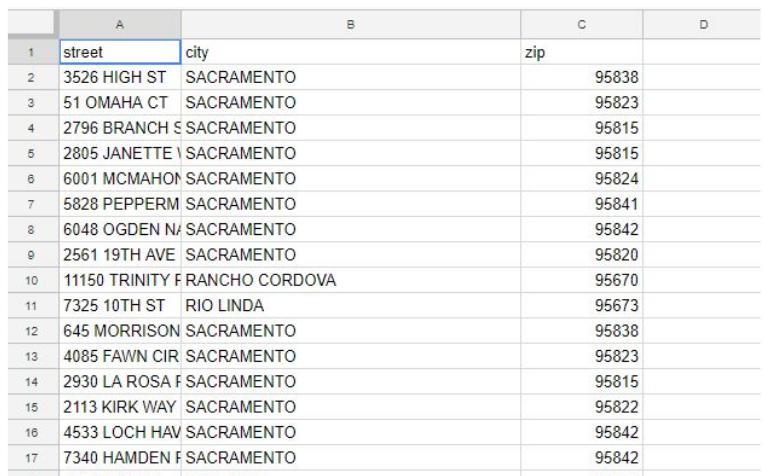
For example, if you have a spreadsheet with the data below, you can search for the name of the street.

Save your CSV file in UTF-8 encoding (important) then upload it to the document section of your account.
Copy the URL from the uploaded documents table.

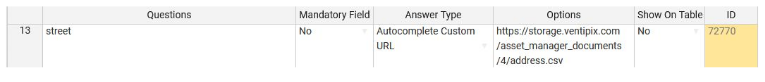
In your data capture settings, enter the title of the row with the data you want to be searched. In this example, it’s “street”. Pay attention to the case-sensitivity of the characters.
Choose the Answer Type, “Autocomplete Custom URL”, then enter the copied URL of the file, in the Options column.

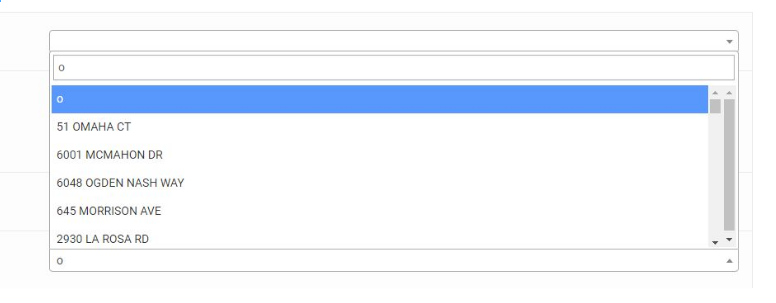
Once you’ve saved the data capture setting, navigate to the relevant form, where you will see a dropdown like the one below.
As you start typing, the CSV spreadsheet will be searched, and the matched data presented in the dropdown options.